GPT-4o для SEO? Я попросил написать около 50 технических терминов SEO.
Итак, вчера OpenAI анонсирован и запущен их новейшая модель LLM.
Хотя больше всего шума и волнений было вокруг распознавания голоса и изображений (есть несколько сумасшедших демонстраций), я хотел проверить, насколько хороши возможности написания, поскольку это то, на чем мы больше всего уделяем внимание в SEO.AI.
Я намеревался использовать GPT-4o (или ChatGPT-4o) для выполнения ряда различных задач.
Вот мои выводы после тестирования:
- Это намного быстрее, чем GPT4 (но не быстрее, чем GPT3.5).
- Он лучше понимает задачи и, следовательно, лучше работает.
- Он не обеспечивает значительно большую производительность
Тест на письмо GPT-4o
Я поручил GPT-4o написать о техническом SEO.
Во-первых, статья была довольно короткой, как и следовало ожидать от предыдущей модели GPT-4. Слишком коротко и отсутствует суть, как и в большинстве текстов, посвященных чистому ИИ.
Поэтому вместо этого я заставил его написать около 50 технических терминов SEO.
Таким образом, я создал структуру, которая делает ее достаточно длинной и позволяет просто использовать функцию «Продолжить», когда она умирает в середине статьи.
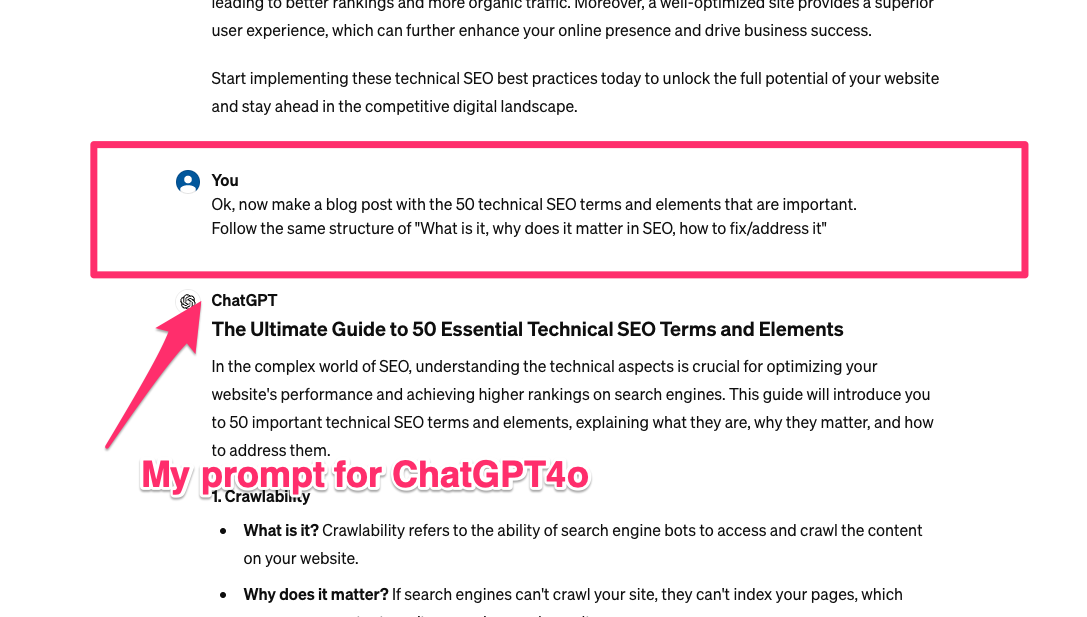
 Моя инструкция для ChatGPT-4o
Моя инструкция для ChatGPT-4oНо если вы хотите одним щелчком мыши писать более длинные статьи объемом от 1500 до 2500 слов, такие инструменты, как наш SEO.AI, все еще необходимы.
Вот вывод статьи, так что можете судить сами.
Однако небольшое примечание: все внутренние ссылки были идентифицированы с помощью функции SEO.AI «Внутренние ссылки», а не сделаны ею.
И да, мы уже находимся в процессе интеграции этой модели в платформу SEO.AI.
–
Полное руководство по 50 основным техническим терминам и элементам SEO
В сложном мире SEO понимание технических аспектов имеет решающее значение для оптимизации производительности вашего сайта и достижения более высоких позиций в поисковых системах. Это руководство познакомит вас с 50 важными техническими терминами и элементами SEO, объяснит, что они собой представляют, почему они важны и как с ними обращаться.
1. Возможность сканирования
- Что это такое? Сканируемость — это способность поисковых ботов получать доступ и сканировать контент вашего веб-сайта.
- Почему это имеет значение? Если поисковые системы не могут сканировать ваш сайт, они не смогут индексировать ваши страницы, а это значит, что ваш контент не будет отображаться в результатах поиска.
- Как решить эту проблему? Обеспечьте понятную и простую структуру сайта, используйте правильный файл robots.txt и избегайте использования слишком большого количества динамических URL-адресов.
2. Индексируемость
- Что это такое? Индексируемость — это способность поисковых систем анализировать и добавлять ваши веб-страницы в свой индекс.
- Почему это имеет значение? Проиндексированные страницы могут появляться в результатах поисковых систем, привлекая органический трафик на ваш сайт.
- Как решить эту проблему? Используйте метатеги для управления индексацией, предотвращения дублирования контента и отправки карты сайта в формате XML.
3. Скорость сайта
- Что это такое? Скорость сайта означает, насколько быстро загружается веб-страница.
- Почему это имеет значение? Более быстрые сайты обеспечивают лучший пользовательский опыт и пользуются предпочтением поисковых систем, что влияет на рейтинг.
- Как решить эту проблему? Оптимизируйте изображения, используйте кеширование браузера, минимизируйте HTTP-запросы и используйте CDN.
4. Удобство для мобильных устройств
- Что это такое? Удобство для мобильных устройств означает, насколько хорошо сайт работает на мобильных устройствах.
- Почему это имеет значение? Поскольку число пользователей, заходящих в Интернет с мобильных устройств, растет, поисковые системы отдают предпочтение сайтам, оптимизированным для мобильных устройств.
- Как решить эту проблему? Используйте адаптивный дизайн, тестируйте Google на совместимость с мобильными устройствами и обеспечьте быструю загрузку мобильных устройств.
5. HTTPS
- Что это такое? HTTPS — это безопасная версия HTTP, использующая SSL/TLS для шифрования данных.
- Почему это имеет значение? HTTPS является фактором ранжирования и обеспечивает безопасный просмотр.
- Как решить эту проблему? Получите сертификат SSL и убедитесь, что все страницы обслуживаются через HTTPS.
6. XML-карта сайта
- Что это такое? Карта сайта XML — это файл, в котором перечислены все страницы вашего сайта.
- Почему это имеет значение? Это помогает поисковым системам эффективно находить и индексировать ваши страницы.
- Как решить эту проблему? Создайте карту сайта XML и отправьте ее в поисковые системы с помощью таких инструментов, как Google Search Console.
7. Роботы.txt
- Что это такое? Файл robots.txt указывает роботам поисковых систем, какие страницы сканировать.
- Почему это имеет значение? Он контролирует доступ поисковых систем к определенным частям вашего сайта.
- Как решить эту проблему? Настройте файл robots.txt, чтобы блокировать нежелательные страницы и разрешать важные.
8. Разметка структурированных данных
- Что это такое? Разметка структурированных данных помогает поисковым системам понять содержимое ваших страниц.
- Почему это имеет значение? Это повышает видимость поиска за счет расширенных фрагментов.
- Как решить эту проблему? Используйте разметку Schema.org и протестируйте ее с помощью инструмента тестирования структурированных данных Google.
9. Канонические теги
- Что это такое? Канонические теги предотвращают проблемы с дублированием контента, указывая предпочтительную версию страницы.
- Почему это имеет значение? Они помогают консолидировать ссылочную ценность и избежать штрафов за дублирование контента.
- Как решить эту проблему? Внедряйте канонические теги на дубликаты страниц и настройте 301 редирект там, где это необходимо.
10. 301 редирект
- Что это такое? Редирект 301 постоянно перенаправляет один URL-адрес на другой.
- Почему это имеет значение? Он передает ссылочный вес со старого URL-адреса на новый, сохраняя ценность SEO.
- Как решить эту проблему? Используйте 301 редирект для постоянно перемещаемых страниц, чтобы поддерживать рейтинг SEO.
11. 404 ошибки
- Что это такое? Ошибка 404 возникает, когда страница не может быть найдена.
- Почему это имеет значение? Частые ошибки 404 могут привести к ухудшению пользовательского опыта и повлиять на краулинговый бюджет.
- Как решить эту проблему? Регулярно отслеживайте и исправляйте неработающие ссылки с помощью таких инструментов, как Google Search Console.
12. Дублируемый контент
- Что это такое? Дублированный контент — это контент, который появляется на нескольких URL-адресах.
- Почему это имеет значение? Это может запутать поисковые системы и снизить ссылочную ценность, влияя на рейтинг.
- Как решить эту проблему? Используйте канонические теги, 301-редиректы и обеспечьте уникальность контента на всех страницах.
13. Пагинация
- Что это такое? Пагинация — это разделение контента на несколько страниц.
- Почему это имеет значение? Правильная нумерация страниц гарантирует, что поисковые системы смогут без проблем индексировать весь ваш контент.
- Как решить эту проблему? Используйте теги rel=”next” и rel=”prev” и убедитесь, что ссылки навигации понятны.
14. Хлебная навигация
- Что это такое? Хлебная навигация — это цепочка ссылок, показывающая местоположение пользователя на сайте.
- Почему это имеет значение? Это улучшает взаимодействие с пользователем и помогает поисковым системам понять структуру сайта.
- Как решить эту проблему? Реализуйте навигационную цепочку и используйте разметку структурированных данных для хлебных крошек.
15. Мета-теги
- Что это такое? Мета-теги предоставляют информацию о веб-странице поисковым системам.
- Почему это имеет значение? Они влияют на то, как ваши страницы отображаются в результатах поиска, и могут повлиять на рейтинг кликов.
- Как решить эту проблему? Используйте уникальные и описательные теги заголовков и метаописания для каждой страницы.
16. Hreflang-теги
- Что это такое? Теги Hreflang указывают языковой и региональный таргетинг страниц.
- Почему это имеет значение? Они помогают поисковым системам предоставлять пользователям правильный язык или региональную версию страницы.
- Как решить эту проблему? Внедряйте теги hreflang на международных страницах, чтобы избежать проблем с дублированием контента.
17. Архитектура сайта
- Что это такое? Архитектура сайта относится к организации страниц веб-сайта.
- Почему это имеет значение? Хорошо организованная архитектура сайта помогает поисковым системам более эффективно сканировать и индексировать ваш сайт.
- Как решить эту проблему? Используйте логическую иерархию, создайте четкую структуру навигации и обеспечьте внутренние ссылки.
18. Структура URL
- Что это такое? Структура URL – это формат URL-адресов вашего сайта.
- Почему это имеет значение? Чистые, описательные URL-адреса улучшают взаимодействие с пользователем и могут повысить рейтинг в поисковых системах.
- Как решить эту проблему? Используйте короткие URL-адреса с большим количеством ключевых слов и избегайте ненужных параметров.
19. Внутренние ссылки
- Что это такое? Внутренние ссылки — это гиперссылки, которые указывают на другие страницы того же веб-сайта.
- Почему это имеет значение? Это помогает распределить ссылочный вес и помогает поисковым системам понять структуру сайта.
- Как решить эту проблему? Создайте стратегический план внутренних ссылок, чтобы направлять пользователей и поисковые системы через ваш контент.
20. Внешние ссылки
- Что это такое? Внешние ссылки — это гиперссылки, ведущие на страницы других веб-сайтов.
- Почему это имеет значение? Качественные внешние ссылки могут повысить авторитет и авторитет вашего сайта.
- Как решить эту проблему? Ссылайтесь на авторитетные, релевантные сайты и следите за тем, чтобы ссылки открывались в новых вкладках.
21. Альтернативный текст для изображений
- Что это такое? Альтернативный текст — это описание изображения, используемое поисковыми системами и программами чтения с экрана.
- Почему это имеет значение? Это улучшает доступность и помогает поисковым системам понимать содержание изображений.
- Как решить эту проблему? Используйте описательный, богатый ключевыми словами альтернативный текст для всех изображений.
22. AMP (ускоренные мобильные страницы)
- Что это такое? AMP — это платформа для создания быстро загружающихся мобильных страниц.
- Почему это имеет значение? Страницы AMP загружаются быстро, улучшая взаимодействие с пользователем и потенциально повышая рейтинг.
- Как решить эту проблему? Внедрите AMP для мобильных версий ваших страниц и проверьте их с помощью инструментов AMP.
23. JavaScript-рендеринг
- Что это такое? Рендеринг JavaScript — это то, как поисковые системы обрабатывают JavaScript на вашем сайте.
- Почему это имеет значение? Неправильный рендеринг может помешать поисковым системам правильно индексировать ваш контент.
- Как решить эту проблему? Убедитесь, что JavaScript вашего сайта доступен для сканирования, и протестируйте его с помощью таких инструментов, как Google Search Console.
24. Ленивая загрузка
- Что это такое? Отложенная загрузка откладывает загрузку изображений и другого некритического контента до тех пор, пока он не понадобится.
- Почему это имеет значение? Это улучшает время загрузки страницы и удобство использования.
- Как решить эту проблему? Реализуйте отложенную загрузку изображений и видео, используя соответствующие библиотеки JavaScript.
25. Минимизация
- Что это такое? Минификация — это процесс удаления ненужных символов из кода для уменьшения его размера.
- Почему это имеет значение? Это помогает улучшить время загрузки страницы.
- Как решить эту проблему? Минимизируйте файлы HTML, CSS и JavaScript с помощью таких инструментов, как UglifyJS или CSSNano.
26. Сеть доставки контента (CDN)
- Что это такое? CDN — это сеть серверов, которые доставляют контент пользователям в зависимости от их географического местоположения.
- Почему это имеет значение? Это уменьшает задержку и повышает скорость сайта для пользователей по всему миру.
- Как решить эту проблему? Используйте CDN для обслуживания статического контента, такого как изображения, CSS и файлы JavaScript.
27. Время ответа сервера
- Что это такое? Время ответа сервера — это время, необходимое серверу для ответа на запрос браузера.
- Почему это имеет значение? Более быстрое время ответа улучшает скорость сайта и удобство для пользователей.
- Как решить эту проблему? Оптимизируйте производительность сервера, используйте надежного хостинг-провайдера и включите кеширование.
28. Хлебная схема
- Что это такое? Схема «хлебные крошки» — это структурированные данные, которые помогают поисковым системам понять навигацию по «хлебным крошкам».
- Почему это имеет значение? Он может улучшить результаты поиска с помощью навигационных цепочек, повышая рейтинг кликов.
- Как решить эту проблему? Внедрите на своем сайте разметку схемы навигации.
29. Теги открытого графика
- Что это такое? Теги Open Graph — это метаданные, которые управляют тем, как ваш контент будет выглядеть при публикации в социальных сетях.
- Почему это имеет значение? Они улучшают внешний вид общих ссылок, повышая вовлеченность.
- Как решить эту проблему? Добавьте теги Open Graph в свой HTML-код, чтобы указать заголовки, описания и изображения для социальных сетей.
30. Твиттер-карты
- Что это такое? Twitter Cards — это фрагменты, которые дополняют твиты мультимедийными данными.
- Почему это имеет значение? Они делают ваш контент в Твиттере более привлекательным.
- Как решить эту проблему? Внедрите разметку Twitter Card на свои страницы и проверьте ее с помощью Twitter Card Validator.
31. Свежесть контента
- Что это такое? Свежесть контента подразумевает регулярное обновление контента вашего сайта.
- Почему это имеет значение? Свежий контент приветствуется поисковыми системами и привлекает пользователей.
- Как решить эту проблему? Регулярно обновляйте свой контент и удаляйте устаревшую информацию.
32. Основные веб-показатели
- Что это такое? Core Web Vitals — это набор показателей, которые измеряют взаимодействие с пользователем, включая время загрузки, интерактивность и визуальную стабильность.
- Почему это имеет значение? Они являются важными факторами ранжирования.
- Как решить эту проблему? Отслеживайте и оптимизируйте свои основные веб-показатели с помощью таких инструментов, как Google PageSpeed Insights.
33. HTML-проверка
- Что это такое? Проверка HTML проверяет ваш HTML-код на наличие ошибок.
- Почему это имеет значение? Валидный HTML обеспечивает лучшую совместимость с браузерами и поисковыми системами.
- Как решить эту проблему? Используйте такие инструменты, как служба проверки разметки W3C, для проверки и исправления ошибок HTML.
34. Длина контента
- Что это такое? Длина контента относится к количеству текста на веб-странице.
- Почему это имеет значение? Адекватная длина контента может улучшить рейтинг в поисковых системах и вовлеченность пользователей.
- Как решить эту проблему? Убедитесь, что ваш контент является всеобъемлющим и представляет ценность для пользователей.
35. Оптимизация изображения
- Что это такое? Оптимизация изображений предполагает уменьшение размера изображений без ущерба для качества.
- Почему это имеет значение? Это улучшает время загрузки страницы и удобство использования.
- Как решить эту проблему? Сжимайте изображения с помощью таких инструментов, как TinyPNG, и используйте соответствующие форматы файлов.
36. Флеш-контент
- Что это такое? Flash-контент относится к медиафайлам, созданным с помощью Adobe Flash.
- Почему это имеет значение? Flash не поддерживается многими устройствами и поисковыми системами.
- Как решить эту проблему? Замените Flash-контент на HTML5 или другие современные альтернативы.
37. CDN-кэширование
- Что это такое? Кэширование CDN хранит копии вашего контента на нескольких серверах по всему миру.
- Почему это имеет значение? Это сокращает время загрузки, предоставляя контент с ближайшего сервера.
- Как решить эту проблему? Настройте параметры кэширования на панели управления вашего провайдера CDN.
38. Серверный рендеринг (SSR)
- Что это такое? SSR — это процесс рендеринга веб-страниц на сервере, а не в браузере.
- Почему это имеет значение? Это улучшает SEO и время загрузки сайтов с большим количеством JavaScript.
- Как решить эту проблему? Внедрите SSR в свою среду веб-разработки, например, используя Next.js для приложений React.
39. Ссылка на капитал
- Что это такое? Ссылочный капитал — это ценность, передаваемая с одной страницы на другую через гиперссылки.
- Почему это имеет значение? Качественные ссылки повышают авторитет страницы и ее рейтинг в поисковых системах.
- Как решить эту проблему? Создайте надежную внутреннюю структуру ссылок и получайте обратные ссылки с авторитетных сайтов.
40. Параметры URL-адреса
- Что это такое? Параметры URL — это строки запроса, добавляемые к URL-адресам для фильтрации или отслеживания данных.
- Почему это имеет значение? Неправильное использование может привести к дублированию контента и проблемам с индексацией.
- Как решить эту проблему? Используйте канонические теги и управляйте параметрами URL в консоли поиска Google.
41. Разрешение DNS
- Что это такое? Разрешение DNS — это процесс преобразования доменных имен в IP-адреса.
- Почему это имеет значение? Более быстрое разрешение DNS сокращает время загрузки страницы.
- Как решить эту проблему? Используйте надежного поставщика DNS и оптимизируйте настройки DNS.
42. Предварительная выборка
- Что это такое? Предварительная выборка — это метод, при котором браузер предварительно загружает ресурсы до того, как они потребуются.
- Почему это имеет значение? Это может значительно ускорить воспринимаемое время загрузки.
- Как решить эту проблему? Используйте предварительную выборку для критически важных ресурсов, таких как файлы CSS и JavaScript.
43. Предварительная выборка DNS
- Что это такое? Предварительная выборка DNS — это метод, который разрешает доменные имена до того, как пользователь нажмет на ссылку.
- Почему это имеет значение? Это уменьшает задержку при переходе между страницами.
- Как решить эту проблему? Внедрите предварительную выборку DNS с помощью тега.
44. Доставка контента
- Что это такое? Доставка контента относится к тому, как контент доставляется пользователям.
- Почему это имеет значение? Эффективная доставка контента улучшает время загрузки и удобство работы с пользователем.
- Как решить эту проблему? Оптимизируйте конфигурацию сервера и используйте CDN.
45. Разделение кода
- Что это такое? Разделение кода — это метод, при котором код разбивается на более мелкие пакеты для сокращения времени загрузки.
- Почему это имеет значение? Это сокращает время начальной загрузки, загружая только необходимый код.
- Как решить эту проблему? Реализуйте разделение кода с помощью таких инструментов, как Webpack для приложений JavaScript.
46. Метатег видового экрана
- Что это такое? Метатег области просмотра управляет макетом на мобильных устройствах.
- Почему это имеет значение? Это обеспечивает адаптивный, удобный для мобильных устройств дизайн.
- Как решить эту проблему? Добавьте тег в свой HTML.
47. GZIP-сжатие
- Что это такое? Сжатие GZIP уменьшает размер файлов, отправляемых с сервера в браузер.
- Почему это имеет значение? Это сокращает время загрузки страницы за счет сокращения передачи данных.
- Как решить эту проблему? Включите сжатие GZIP на вашем сервере.
48. Фавикон
- Что это такое? Фавиконка — это небольшой значок, связанный с веб-сайтом и отображаемый на вкладках браузера.
- Почему это имеет значение? Это повышает узнаваемость бренда и удобство для пользователей.
- Как решить эту проблему? Добавьте значок на свой сайт с помощью тега.
49. Заголовки управления кэшем
- Что это такое? Заголовки Cache-Control определяют политики кэширования для веб-ресурсов.
- Почему это имеет значение? Правильное кеширование сокращает время загрузки страницы и снижает нагрузку на сервер.
- Как решить эту проблему? Настройте заголовки Cache-Control, чтобы установить соответствующую продолжительность кэширования для статических ресурсов.
50. Веб-изображения
- Что это такое? WebP — это формат изображений, обеспечивающий превосходное сжатие по сравнению с JPEG и PNG.
- Почему это имеет значение? Меньшие размеры изображений сокращают время загрузки страницы.
- Как решить эту проблему? Конвертируйте изображения в формат WebP и обслуживайте их, используя соответствующие теги или CSS.
Понимая и применяя эти 50 технических терминов и элементов SEO, вы можете значительно повысить производительность своего веб-сайта, удобство для пользователей и рейтинг в поисковых системах. Помните, что техническое SEO — это непрерывный процесс, который требует регулярного мониторинга и обновлений, чтобы идти в ногу с новейшими практиками и алгоритмами поисковых систем.




